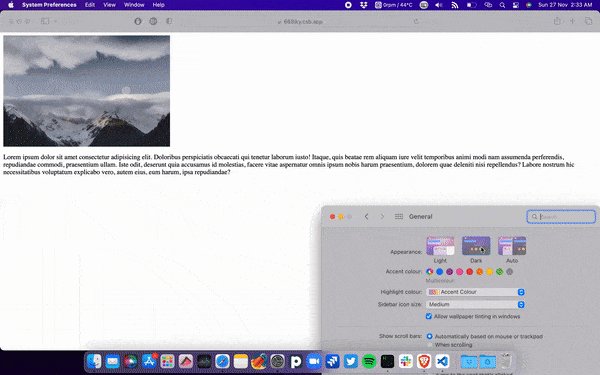
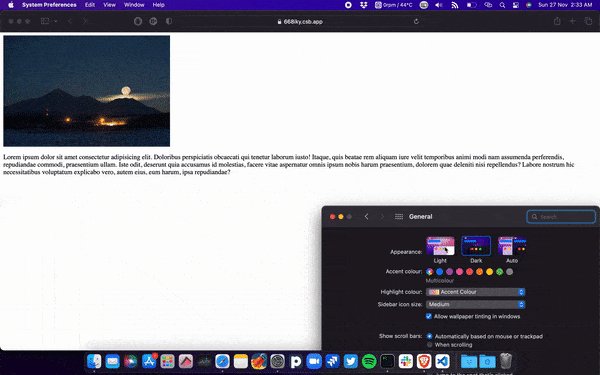
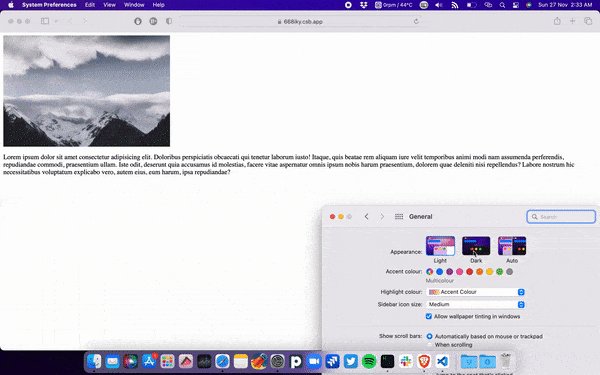
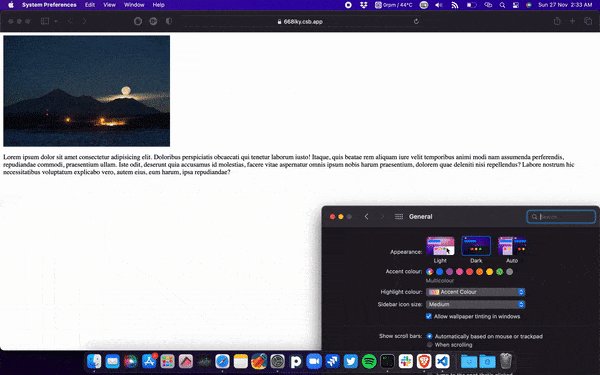
To change or swap the image to a dark-themed image when the user's system theme is changed to dark mode, you can use the picture HTML element and then use the source HTML element to define the dark-themed image's url using the srcset attribute and another img HTML element to define the default image url when the dark mode is not enabled using the src attribute.
The source HTML element should also need one attribute called media having the value of (prefers-color-scheme: dark) which instructs the browser to swap or change the default image with a dark-themed image when the user's dark mode is enabled.
NOTE: To know more about using the picture HTML element tag, see the blog on How to load different image formats according to browser support using HTML?
TL;DR
<html>
<body>
<!-- Wrapping the `img` HTML tag using the `picture` HTML tag -->
<picture>
<!-- Using the `source` HTML tag to set the dark theme image -->
<source
srcset="
https://images.pexels.com/photos/11253374/pexels-photo-11253374.jpeg?auto=compress&cs=tinysrgb&w=200&h=200&dpr=2
"
media="(prefers-color-scheme: dark)"
/>
<img
src="https://images.pexels.com/photos/1002722/pexels-photo-1002722.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=200&w=200"
alt="mountains"
/>
</picture>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloribus
perspiciatis obcaecati qui tenetur laborum iusto! Itaque, quis beatae rem
aliquam iure velit temporibus animi modi nam assumenda perferendis,
repudiandae commodi, praesentium ullam. Iste odit, deserunt quia accusamus
id molestias, facere vitae aspernatur omnis ipsum nobis harum praesentium,
dolorem quae deleniti nisi repellendus? Labore nostrum hic necessitatibus
voluptatum explicabo vero, autem eius, eum harum, ipsa repudiandae?
</p>
</body>
</html>
For example, let's say we have a webpage with some text and an image.
The HTML would look something like this,
<html>
<body>
<img
src="https://images.pexels.com/photos/1002722/pexels-photo-1002722.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=200&w=200"
alt="mountains"
/>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloribus
perspiciatis obcaecati qui tenetur laborum iusto! Itaque, quis beatae rem
aliquam iure velit temporibus animi modi nam assumenda perferendis,
repudiandae commodi, praesentium ullam. Iste odit, deserunt quia accusamus
id molestias, facere vitae aspernatur omnis ipsum nobis harum praesentium,
dolorem quae deleniti nisi repellendus? Labore nostrum hic necessitatibus
voluptatum explicabo vero, autem eius, eum harum, ipsa repudiandae?
</p>
</body>
</html>
Now let's wrap the img HTML element tag with a picture HTML element tag like this,
<html>
<body>
<!-- Wrapping the `img` HTML tag using the `picture` HTML tag -->
<picture>
<img
src="https://images.pexels.com/photos/1002722/pexels-photo-1002722.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=200&w=200"
alt="mountains"
/>
</picture>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloribus
perspiciatis obcaecati qui tenetur laborum iusto! Itaque, quis beatae rem
aliquam iure velit temporibus animi modi nam assumenda perferendis,
repudiandae commodi, praesentium ullam. Iste odit, deserunt quia accusamus
id molestias, facere vitae aspernatur omnis ipsum nobis harum praesentium,
dolorem quae deleniti nisi repellendus? Labore nostrum hic necessitatibus
voluptatum explicabo vero, autem eius, eum harum, ipsa repudiandae?
</p>
</body>
</html>
Now we need to add the source HTML tag to define the image to swap the default image when the dark theme mode is toggled on the user's system.
To do that, we can use the srcset attribute with the value of the dark theme image url then the media attribute having the value of (prefers-color-scheme: dark) like this,
<html>
<body>
<!-- Wrapping the `img` HTML tag using the `picture` HTML tag -->
<picture>
<!-- Using the `source` HTML tag to set the dark theme image -->
<source
srcset="
https://images.pexels.com/photos/11253374/pexels-photo-11253374.jpeg?auto=compress&cs=tinysrgb&w=200&h=200&dpr=2
"
media="(prefers-color-scheme: dark)"
/>
<img
src="https://images.pexels.com/photos/1002722/pexels-photo-1002722.jpeg?auto=compress&cs=tinysrgb&dpr=2&h=200&w=200"
alt="mountains"
/>
</picture>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Doloribus
perspiciatis obcaecati qui tenetur laborum iusto! Itaque, quis beatae rem
aliquam iure velit temporibus animi modi nam assumenda perferendis,
repudiandae commodi, praesentium ullam. Iste odit, deserunt quia accusamus
id molestias, facere vitae aspernatur omnis ipsum nobis harum praesentium,
dolorem quae deleniti nisi repellendus? Labore nostrum hic necessitatibus
voluptatum explicabo vero, autem eius, eum harum, ipsa repudiandae?
</p>
</body>
</html>
A visual representation of the image getting changed or swapped when dark mode is toggled on the user's system is shown below,

See the above code live in codesandbox
That's all 😃.