To load different image formats according to the browser using HTML, you can use the picture HTML tag, and inside that, you need to use the source and the img HTML tags.
The source HTML element is used to provide the sources for the different image formats. We one or more source HTML tags to define different image formats.
The source tag needs the following attributes:
- the
srcsetattribute to set the path to a particular image format url - the
typeattribute to set the type of the image.
The img HTML element tag is the important tag that should be placed inside the picture HTML element, without the img tag the picture tag will not render anything on the webpage.
It needs the following minimum attributes:
- the
srcattribute to set the url for the default image that should be rendered if none of the image formats are supported by the browser. - In addition to the
srcattribute, we can also set thealt,width,height,loading,decoding, etc. for better performance of the webpage.
TL;DR
<html>
<body>
<!--
The `picture` HTML tag is used to define
different image formats and their sources
-->
<picture>
<!-- The `source` HTML tag to define different image formats and its type -->
<source srcset="myImage.webp" type="image/webp" />
<source srcset="myImage.webp" type="image/webp" />
<!-- The `img` HTML tag to define the default image url -->
<img src="myImage.jpeg" />
</picture>
</body>
</html>
For example, let's say we have 3 image formats that are accessible at three different URLs.
- the first image format is the
aviftype - the second image format is the
webptype - and the third image format is the default
jpegtype.
We aim to load these image formats according to the support for rendering the image formats offered by the browser. (avif and webp image formats are the best image formats to render on a webpage since it offers more performance and less loading times without degradation in quality).
To do this, first, we can use the picture HTML tag like this,
<html>
<body>
<!--
The `picture` HTML tag is used to define
different image formats and their sources
-->
<picture> </picture>
</body>
</html>
Now we can define some image formats and their sources using the source HTML tag inside the picture HTML tag. The source HTML tag needs 2 attributes such as the srcset as well as the type attribute to set the image format url and its type respectively.
We have 2 image formats that are hosted in the root folder of the web page's index.html file:
- 'myImage.webp' image with the type of
image/webp - 'myImage.avif' image with the type of
image/avif
These both look visually similar but the image formats are different.
The image format source and its type can be set using the source HTML tag like this,
<html>
<body>
<!--
The `picture` HTML tag is used to define
different image formats and their sources
-->
<picture>
<!-- The `source` HTML tag to define different image formats and its type -->
<source srcset="myImage.webp" type="image/webp" />
<source srcset="myImage.webp" type="image/webp" />
</picture>
</body>
</html>
Now, this alone won't work, we also need the img HTML tag inside the picture HTML tag to define the default image url if none of the image formats are supported by the browser.
it can be done like this,
<html>
<body>
<!--
The `picture` HTML tag is used to define
different image formats and their sources
-->
<picture>
<!-- The `source` HTML tag to define different image formats and its type -->
<source srcset="myImage.webp" type="image/webp" />
<source srcset="myImage.webp" type="image/webp" />
<!-- The `img` HTML tag to define the default image url -->
<img src="myImage.jpeg" />
</picture>
</body>
</html>
If any of the image formats are supported by the browser, then the browser will replace the default url defined in the img tag's src attribute with the supported image format url. Pretty cool right 😃!
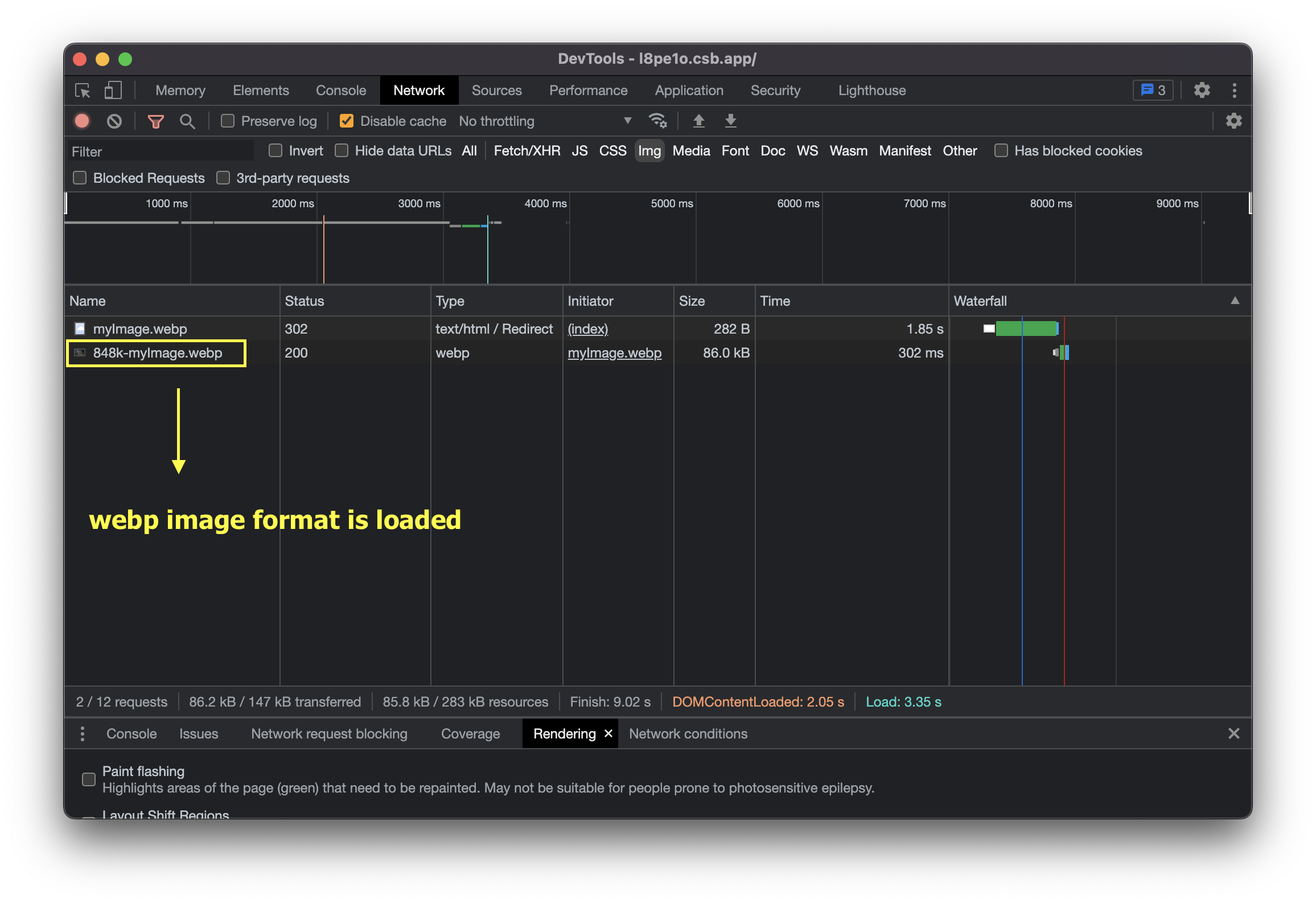
Now let's load the webpage and go to the networks tab to see which image format is loaded by the browser.

As you can see from the above image that the webp image format is loaded by the browser as it supports which in turn improves the performance and is less in file size.
See the above code live in the codesandbox.
That's all 😃.