To show a mobile phone number-friendly virtual keyboard on a webpage when clicking on an input HTML element in mobile devices, you can use the type attribute with the value of tel in the input HTML element.
TL;DR
<!-- A simple webpage with an `input` HTMl element -->
<html>
<body>
<label for="numberInput">Enter Mobile Number</label>
<input type="tel" id="numberInput" />
</body>
</html>
For example, let's say we have an input HTML element to take some numbers from the user on a webpage. Normally we would use the type attribute with the value of text to accept some values from the user.
The HTML for that would look like this,
<!-- A simple webpage with an `input` HTMl element -->
<html>
<body>
<label for="numberInput">Enter Mobile Number</label>
<input type="text" id="numberInput" />
</body>
</html>
Now if we click on the input HTML element on a mobile device, a virtual keyboard pops up to enter the value to the input.
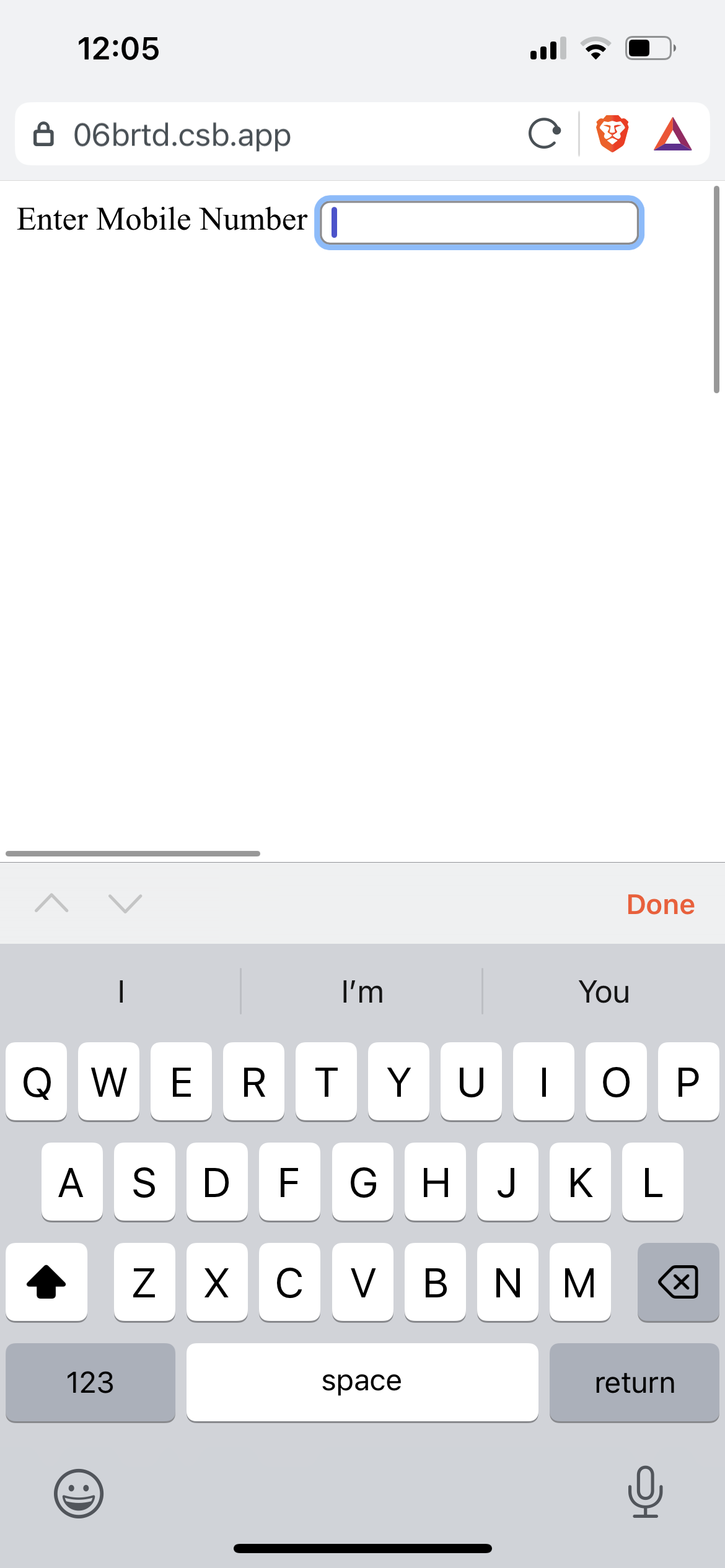
The keyboard looks like this,

As you can see, the keyboards shown in the IOS OS device have a normal virtual keyboard without any help to write numbers easily for the user.
What I mean by this is, the mobile phone number pad is not visible directly on the virtual keyboard and we would have to click the sections of the numbers to write it.
Now to remove this hassle, we can replace the value of text with tel on the type attribute on the input HTML element.
It can be done like this,
<!-- A simple webpage with an `input` HTMl element -->
<html>
<body>
<label for="numberInput">Enter Mobile Number</label>
<input type="tel" id="numberInput" />
</body>
</html>
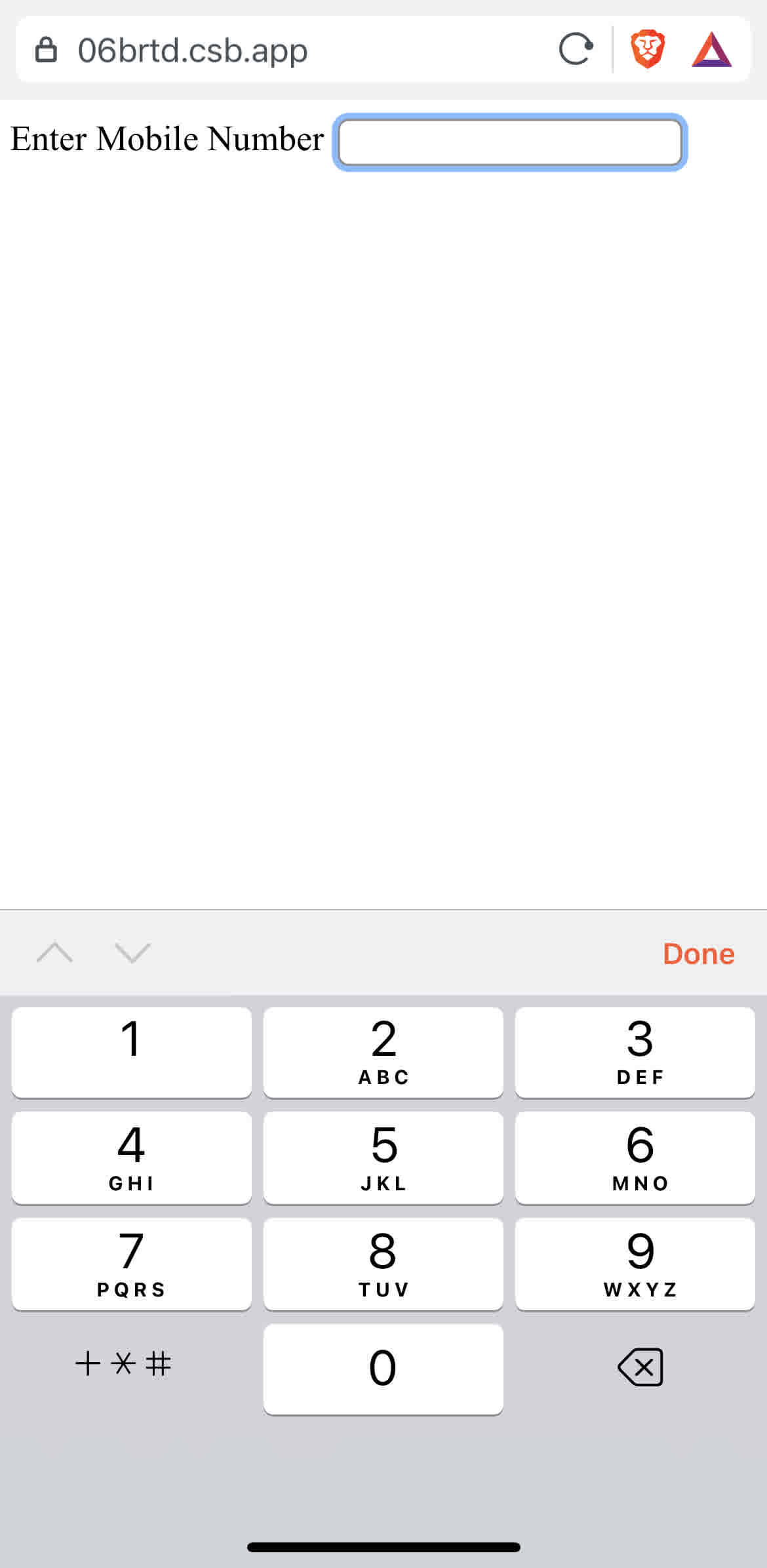
Now the virtual keyboard looks like this,

As you can see from the above image, the IOS device has the mobile phone number pad directly shown to the user which helps the users to write numbers very easily.
We have successfully shown a mobile phone number-friendly virtual keyboard on the webpage. Yay 🥳!
See the above code live in codesandbox.
That's all 😃.