To show an email-friendly virtual keyboard on a webpage when clicking on an input HTML element in mobile devices, you can use the type attribute with the value of email in the input HTML element.
TL;DR
<!-- A simple webpage with an `input` HTMl element -->
<html>
<body>
<label for="emailAddr">Email Address</label>
<input type="email" id="emailAddr" />
</body>
</html>
For example, let's say we have an input HTML element to take an email address from the user on a webpage. Normally we would use the type attribute with the value of text to accept some values from the user.
The HTML for that would look like this,
<!-- A simple webpage with an `input` HTMl element -->
<html>
<body>
<label for="emailAddr">Email Address</label>
<input type="text" id="emailAddr" />
</body>
</html>
Now if we click on the input HTML element on a mobile device, a virtual keyboard pops up to enter the value to the input.
The keyboard looks like this,

As you can see, the keyboards shown in both the Android and IOS OS device has a normal virtual keyboard without any help to write email addresses easily for the user.
What I mean by this is, the @ symbol (at the rate of) is not visible directly on the virtual keyboard and we would have to click the sections of the symbols and then click the @ symbol to write it.
Now to remove this hassle, we can replace the value of text with email on the type attribute on the input HTML element.
It can be done like this,
<!-- A simple webpage with an `input` HTMl element -->
<html>
<body>
<label for="emailAddr">Email Address</label>
<input type="email" id="emailAddr" />
</body>
</html>
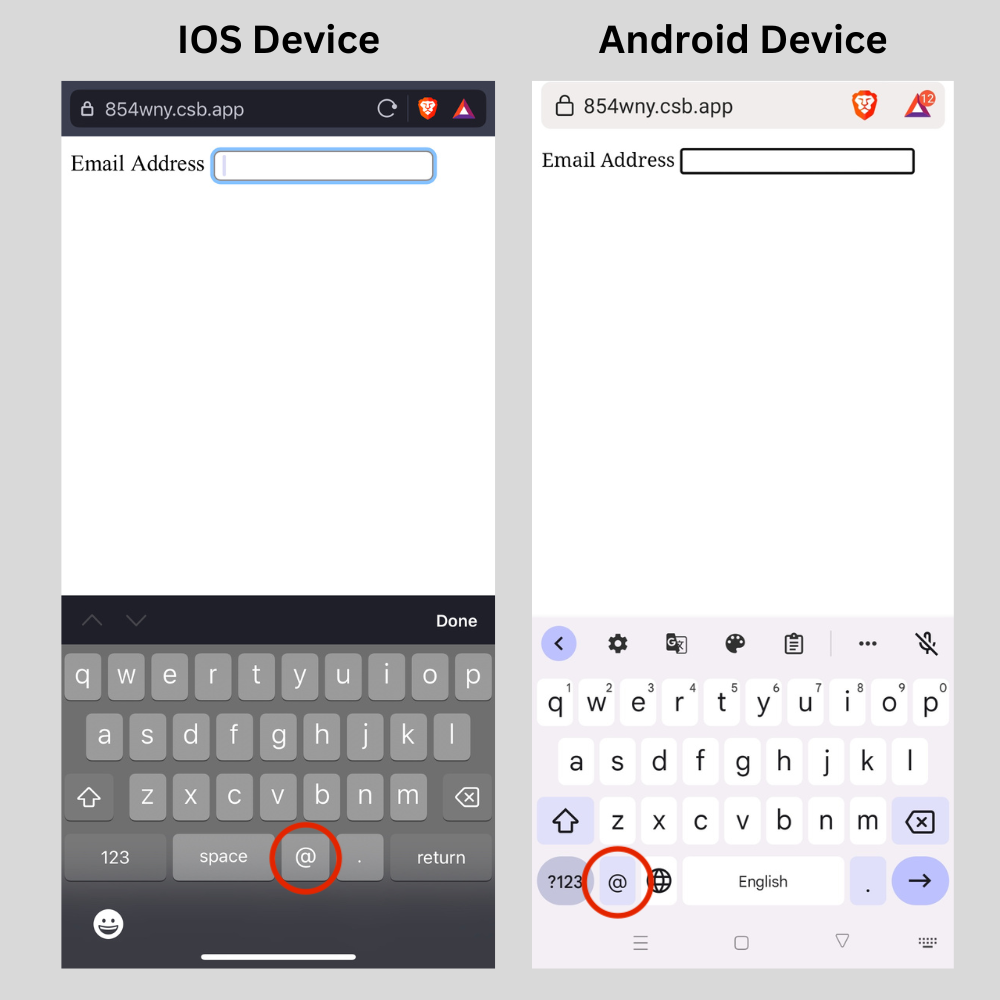
Now the virtual keyboard looks like this,

As you can see from the above image, both the virtual keyboards in the Android and IOS devices have the @ symbol (at the rate of) symbol added directly to the keyboard which helps the users to write email addresses very easily.
We have successfully shown an email-friendly virtual keyboard on the webpage. Yay 🥳!
See the above code live in codesandbox.
That's all 😃.