To get or access the properties and methods of the style HTML element tags without having errors or red squiggly lines in TypeScript, you have to assert the type for the style HTML element tag using the HTMLStyleElement interface in TypeScript.
The errors or warnings are shown by the TypeScript compiler since the compiler doesn't know more information on the style HTML element tag ahead of time. But we know that we are referencing the style HTML tag and thus we can tell the compiler to use the HTMLStyleElement interface which contains the declarations for properties and methods.
TL;DR
// get reference to the first 'style'
// HTML element tag in the document
// with type assertion using the HTMLStyleElement interface
const styleTag = document.querySelector("style") as HTMLStyleElement;
// no errors or red squiggly lines will be
// shown while accessing properties or methods
// since we have asserted the type
// for the 'style' HTML element tag 😍
const media = styleTag.media;
To understand it better let's say we are selecting the first style HTML element tag using the document.querySelector() method like this,
// get reference to the first 'style'
// HTML element tag in the document
const styleTag = document.querySelector("style");
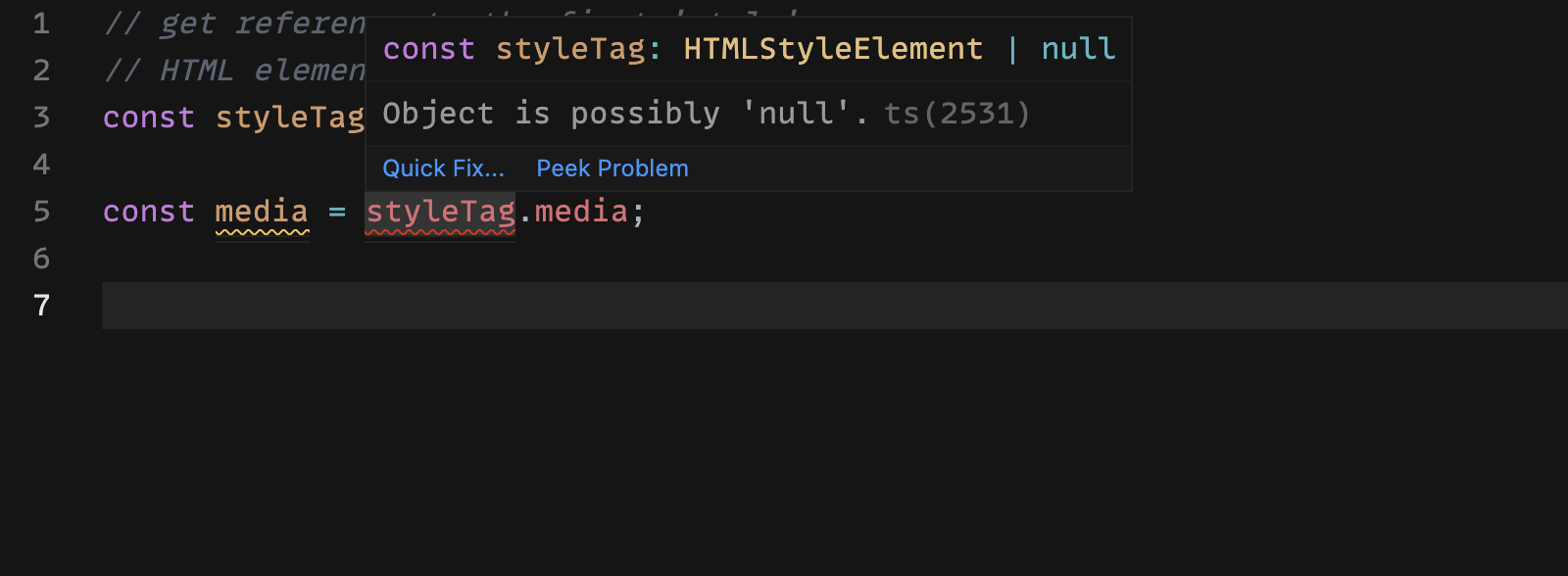
Now let's try to get the value of a property called media which is used in the style HTML element tag as an attribute.
It can be done like this,

As you can see that the TypeScript compiler is showing a red squiggly line below the styleTag object. If you hover over the styleTag you can see an error saying Object is possibly 'null'. This is because TypeScript is not sure whether the styleTag object will have properties and methods ahead of time.
Now to avoid this error we can assert the type for the style HTML element tag using the HTMLStyleElement interface in TypeScript.
To do Type assertion we can use the as keyword after the document.querySelector("style") method followed by writing the interface name HTMLStyleElement.
It can be done like this,
// get reference to the first 'style'
// HTML element tag in the document
// with type assertion using the HTMLStyleElement interface
const styleTag = document.querySelector("style") as HTMLStyleElement;
// no errors or red squiggly lines will be
// shown while accessing properties or methods
// since we have asserted the type
// for the 'style' HTML element tag 😍
const media = styleTag.media;
Now if hover over the media property in the styleTag object TypeScript shows more information about the property itself which is again cool and increases developer productivity and clarity while coding.

See the above code live in codesandbox.
That's all 😃!