To get or access the properties and methods of the h5 HTML element tags without having errors or red squiggly lines in TypeScript, you have to assert the type for the h5 HTML element tag using the HTMLHeadingElement interface in TypeScript.
The errors or warnings are shown by the TypeScript compiler since the compiler doesn't know more information on the h5 HTML element tag ahead of time. But we know that we are referencing the h5 HTML tag and thus we can tell the compiler to use the HTMLHeadingElement interface which contains the declarations for properties and methods.
TL;DR
// get reference to the first 'h5'
// HTML element tag in the document
// with type assertion using the HTMLHeadingElement interface
const h5Tag = document.querySelector("h5") as HTMLHeadingElement;
// no errors or red squiggly lines will be
// shown while accessing properties or methods
// since we have asserted the type
// for the 'h5' HTML element tag 😍
const id = h5Tag.id;
To understand it better let's say we are selecting the first h5 HTML element tag using the document.querySelector() method like this,
// get reference to the first 'h5'
// HTML element tag in the document
const h5Tag = document.querySelector("h5");
Now let's try to get the value of a property called id which is used in the h5 HTML element tag as an attribute.
It can be done like this,

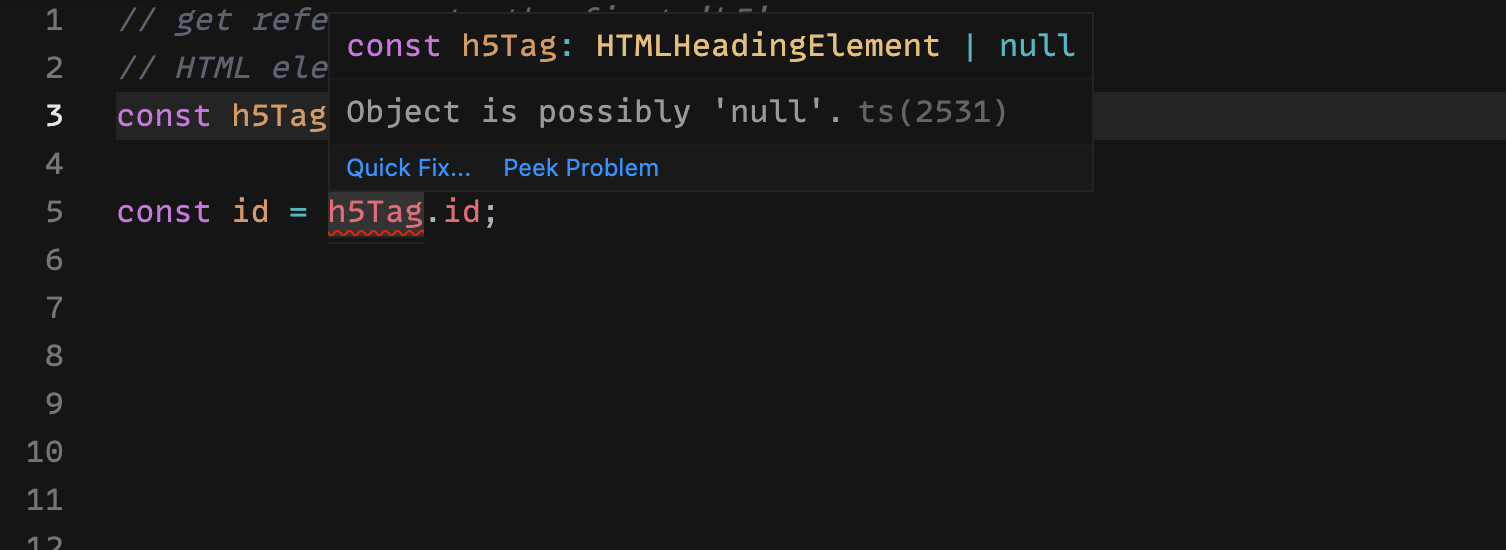
As you can see that the TypeScript compiler is showing a red squiggly line below the h5Tag object. If you hover over the h5Tag you can see an error saying Object is possibly 'null'. This is because TypeScript is not sure whether the h5Tag object will have properties and methods ahead of time.
Now to avoid this error we can assert the type for the h5 HTML element tag using the HTMLHeadingElement interface in TypeScript.
To do Type assertion we can use the as keyword after the document.querySelector("h5") method followed by writing the interface name HTMLHeadingElement.
It can be done like this,
// get reference to the first 'h5'
// HTML element tag in the document
// with type assertion using the HTMLHeadingElement interface
const h5Tag = document.querySelector("h5") as HTMLHeadingElement;
// no errors or red squiggly lines will be
// shown while accessing properties or methods
// since we have asserted the type
// for the 'h5' HTML element tag 😍
const id = h5Tag.id;
Now if hover over the id property in the h5Tag object TypeScript shows more information about the property itself which is again cool and increases developer productivity and clarity while coding.

See the above code live in codesandbox.
That's all 😃!