To get or access the properties and methods of the anchor (or a) HTML element tag without having errors or red squiggly lines in TypeScript, you have to assert the type for the anchor (or a) HTML element tag using the HTMLAnchorElement interface in TypeScript.
The errors or warnings are shown by the TypeScript compiler since the compiler doesn't know more information on the anchor (or a) HTML element tag ahead of time. But we know that we are referencing the anchor (or a) HTML tag and thus we can tell the compiler to use the HTMLAnchorElement interface which contains the declarations for properties and methods.
TL;DR
// get reference to the first 'anchor'
// HTML element tag in the document
// with type assertion using the HTMLAnchorElement interface
const anchorTag = document.querySelector("a") as HTMLAnchorElement;
// no errors or red squiggly lines will be
// shown while accessing properties or methods
// since we have asserted the type
// for the 'anchor' HTML element tag 😍
const id = anchorTag.id;
To understand it better let's say we are selecting the first anchor (or a) HTML element tag using the document.querySelector() method like this,
// get reference to the first 'anchor'
// HTML element tag in the document
const anchorTag = document.querySelector("a");
Now let's try to get the value of a property called id which is used in the anchor (or a) HTML element tag as an attribute.
It can be done like this,

As you can see that the TypeScript compiler is showing a red squiggly line below the anchorTag object. If you hover over the anchorTag you can see an error saying Object is possibly 'null'. This is because TypeScript is not sure whether the anchorTag object will have properties and methods ahead of time.
Now to avoid this error we can assert the type for the anchor (or a) HTML element tag using the HTMLAnchorElement interface in TypeScript.
To do Type assertion we can use the as keyword after the document.querySelector("a") method followed by writing the interface name HTMLAnchorElement.
It can be done like this,
// get reference to the first 'anchor'
// HTML element tag in the document
// with type assertion using the HTMLAnchorElement interface
const anchorTag = document.querySelector("a") as HTMLAnchorElement;
// no errors or red squiggly lines will be
// shown while accessing properties or methods
// since we have asserted the type
// for the 'anchor' HTML element tag 😍
const id = anchorTag.id;
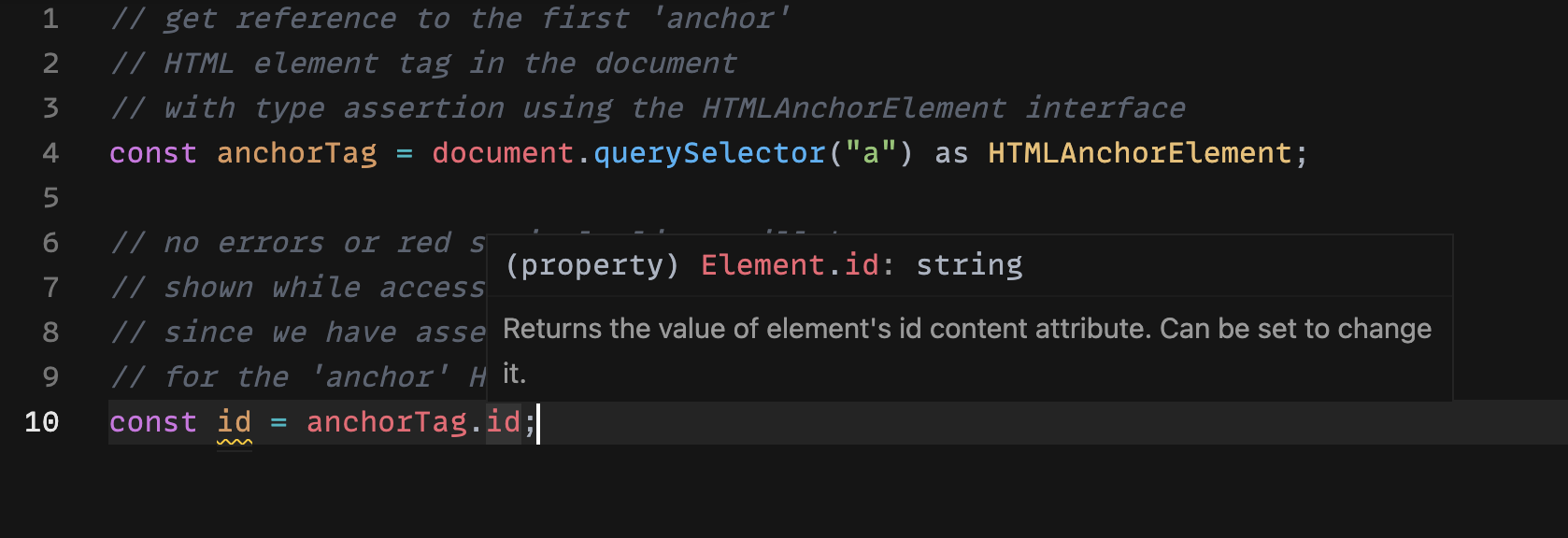
Now if hover over the id property in the anchorTag object TypeScript shows more information about the property itself which is again cool and increases developer productivity and clarity while coding.

See the above code live in codesandbox.
That's all 😃!