
Photo by
Kelly Sikkema
alert() method
The alert() method is used to show some quick alerts like warnings, errors, or information.
alert("This is a warning! 🚫"); // alert shown
The method accepts a string as the argument to be shown to the user.
The alert will open as a modal like this.

prompt() method
The prompt() method is used to take input from the user.
// get age using prompt method
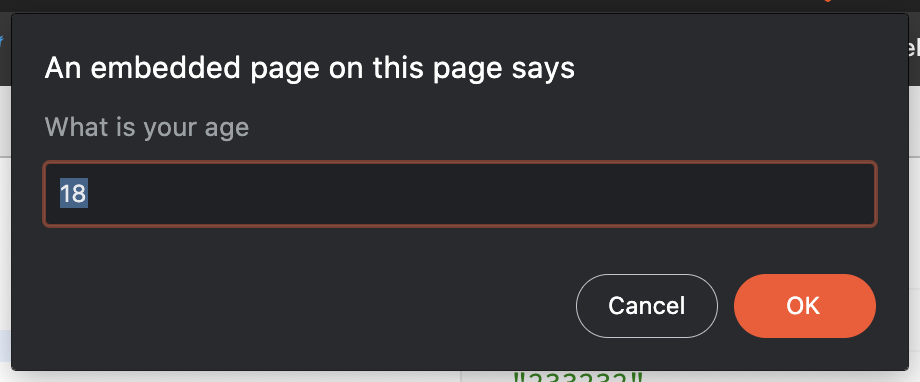
const age = prompt("What is your age", 18);
console.log(age);
The method accepts a string as the first argument which is shown to the user and a placeholder value as the second argument.

The method returns the value user entered if OK is pressed and null if cancel, is pressed.
confirm() method
The confirm() method is used to ask the user about a condition. eg: Do you want to continue?.
// ask user a condition
const continue = confirm("Do you want to continue?");
console.log(continue);

The method accepts a string as a parameter to be shown to the user.
If the user pressed OK the method will return boolean true and false if not.