To change the CSS styles when the window or the device width reaches a certain minimum width, you can use the @media media query syntax followed by () symbols (opening and closing brackets). Inside the brackets, you can write the keyword min-width followed by the : symbol (colon) and then by writing the width with its unit.
The CSS styles you write inside this CSS block will only be triggered if the device or the window width is matching with the minimum width you provided.
TL;DR
<html>
<body>
<p>Hello World!</p>
</body>
<!-- CSS styles -->
<!--
Using the `@media` and the `min-width` syntax
we can define the CSS styles only to be triggered
when the window or the device width reaches `1000px`.
-->
<style>
body {
background-color: black;
}
p {
color: white;
}
@media (min-width: 1000px) {
body {
background-color: white;
}
p {
color: black;
}
}
</style>
</html>
For example, let's say we have a webpage where the background color of the body is black and the paragraph text is white by default.
It may look like this,
<html>
<body>
<p>Hello World!</p>
</body>
<!-- CSS styles -->
<style>
body {
background-color: black;
}
p {
color: white;
}
</style>
</html>
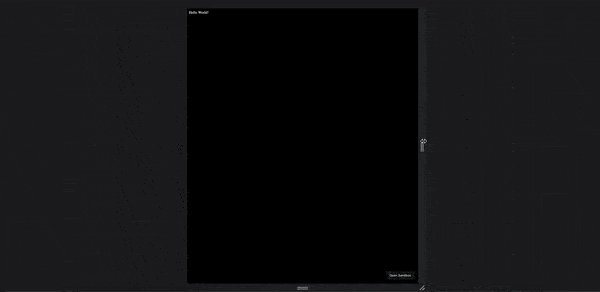
The output will look like this,

We aim to change this webpage's body background color to white and paragraph text color to black only when the window or the device width is above 1000px.
To do that we can use the @media media query syntax followed by the () brackets symbol. Inside the brackets, we can write the (min-width: 1000px) code to define that we need to trigger the CSS styles only when the window width reaches 1000px or the minimum width of the window is at the 1000px mark.
It can be done like this,
<html>
<body>
<p>Hello World!</p>
</body>
<!-- CSS styles -->
<!--
Using the `@media` and the `min-width` syntax
we can define the CSS styles only to be triggered
when the window or the device width reaches `1000px`.
-->
<style>
body {
background-color: black;
}
p {
color: white;
}
@media (min-width: 1000px) {
body {
background-color: white;
}
p {
color: black;
}
}
</style>
</html>
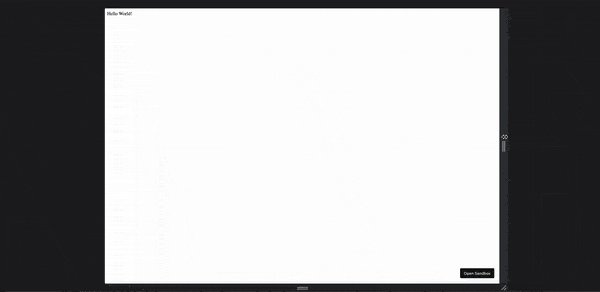
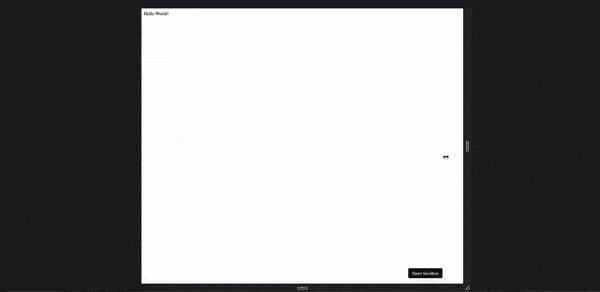
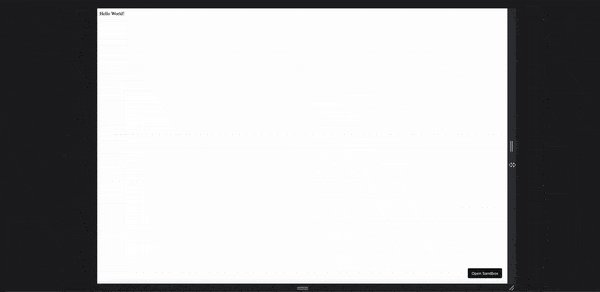
The visual representation of CSS styles getting applied is shown below,

This is how we can change the CSS styles when the window width or the device width reaches a minimum width.
See the above code live in codesandbox.
That's all 😃!