To change the color or the accent color of the input radio HTML element on a webpage using CSS, you can use the accent-color CSS property on the radio input selector in the CSS styles and set its value to the color of your choice.
TL;DR
<!-- A simple webpage with a radio `input` HTML element -->
<html>
<style>
#myRadioBtn {
/* setting the radio input HTML element accent color to `purple` */
accent-color: purple;
}
</style>
<body>
<label for="myRadioBtn">Click me</label>
<input type="radio" id="myRadioBtn" />
</body>
</html>
For example, let's say we have an input radio HTML element on the webpage like this,
<!-- A simple webpage with a radio `input` HTML element -->
<html>
<body>
<label for="myRadioBtn">Click me</label>
<input type="radio" id="myRadioBtn" />
</body>
</html>
The webpage now looks like this,

If you see the above screenshot, the radio HTML element has the default color or the accent color (blue color in the case of Safari browser) applied to it.
We aim to change the color or the accent color of the radio input HTML element to a purple color.
To do that first, let's select the radio input using the myRadioBtn id selector in the CSS styles like this,
<!-- A simple webpage with a radio `input` HTML element -->
<html>
<style>
#myRadioBtn {
/* CSS style here */
}
</style>
<body>
<label for="myRadioBtn">Click me</label>
<input type="radio" id="myRadioBtn" />
</body>
</html>
Now let's apply the accent color of purple to the radio input HTML elements by using the accent-color CSS property inside the #myRadioBtn id selector and setting the value as purple.
It can be done like this,
<!-- A simple webpage with a radio `input` HTML element -->
<html>
<style>
#myRadioBtn {
/* setting the radio input HTML element accent color to `purple` */
accent-color: purple;
}
</style>
<body>
<label for="myRadioBtn">Click me</label>
<input type="radio" id="myRadioBtn" />
</body>
</html>
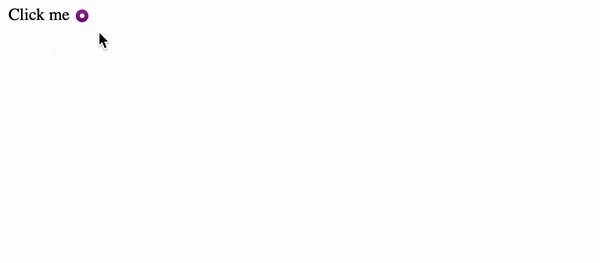
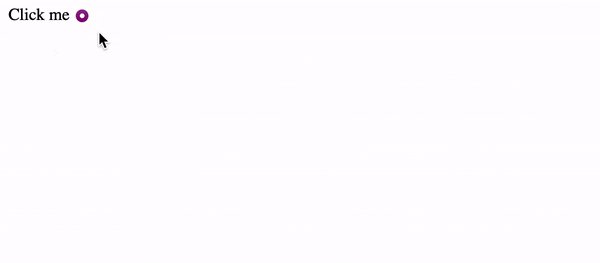
Now the radio input HTML element's accent color is changed to purple color.
A visual representation of the radio input HTML element is shown below,

We have successfully changed the accent color of the radio input HTML element using CSS. Yay 🥳!
See the above code live in codesandbox.
That's all 😃.