To automatically change the HTML elements color palette on the webpage to the default light mode palette or dark mode palette when the user's system theme mode is changed to dark or light mode, you can use the meta HTML tag inside the head HTML tag and then use the attribute called name with the value of supported-color-schemes followed by the attribute of content with the value of light dark.
TL;DR
<!-- A simple webpage -->
<html>
<head>
<!--
To automatically change the default dark and light
mode color palette of HTML elements when the user's
system theme mode is changed to light or dark mode
-->
<meta name="supported-color-schemes" content="light dark" />
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab fugiat
repellat reiciendis nemo expedita rerum enim harum suscipit, nam aperiam,
ipsa praesentium deleniti? Exercitationem ipsam accusamus, omnis maiores
voluptate nulla doloribus minima molestias, voluptates fugit ullam velit
quibusdam laborum quos sunt, ab temporibus tempora deleniti ipsum
voluptatibus vero nostrum. Itaque rerum eaque, exercitationem
necessitatibus maiores voluptate modi, ex culpa enim maxime quam? Fuga,
hic possimus.
</p>
<input type="text" />
</body>
</html>
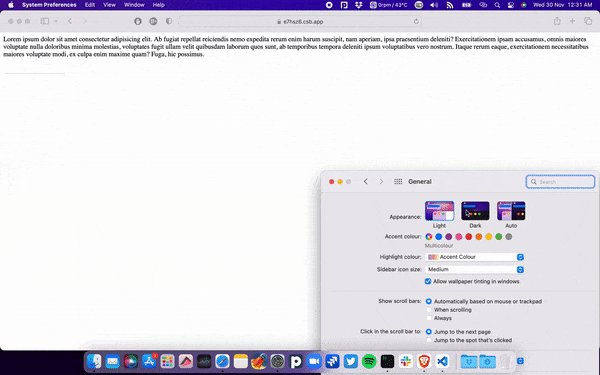
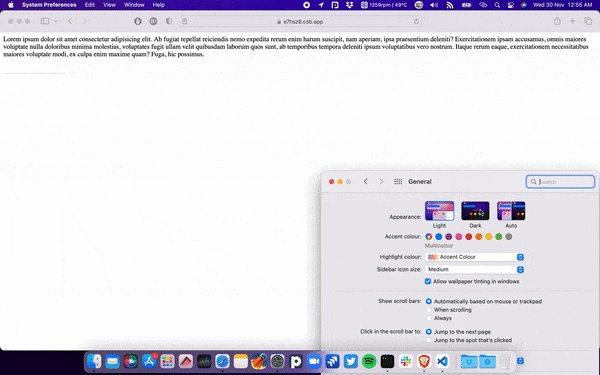
For example, let's say we have a paragraph text and an input to accept some text on the webpage like this,
<!-- A simple webpage -->
<html>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab fugiat
repellat reiciendis nemo expedita rerum enim harum suscipit, nam aperiam,
ipsa praesentium deleniti? Exercitationem ipsam accusamus, omnis maiores
voluptate nulla doloribus minima molestias, voluptates fugit ullam velit
quibusdam laborum quos sunt, ab temporibus tempora deleniti ipsum
voluptatibus vero nostrum. Itaque rerum eaque, exercitationem
necessitatibus maiores voluptate modi, ex culpa enim maxime quam? Fuga,
hic possimus.
</p>
<input type="text" />
</body>
</html>
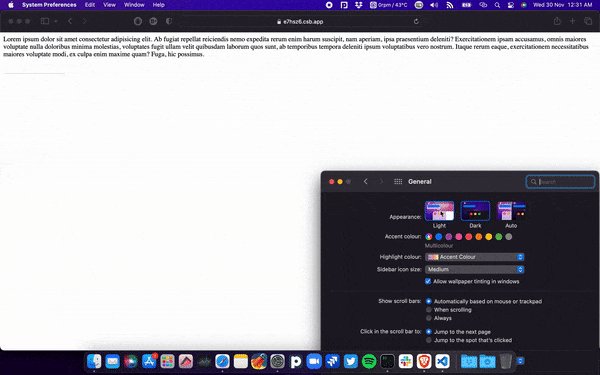
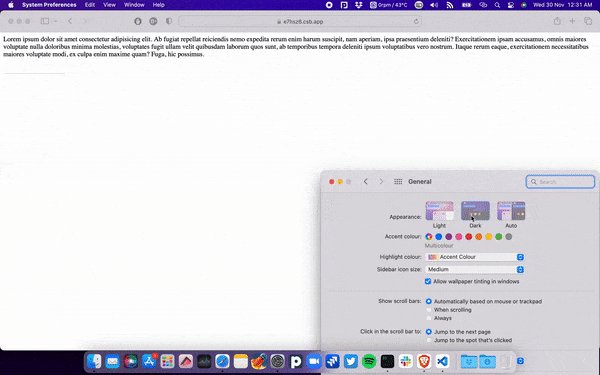
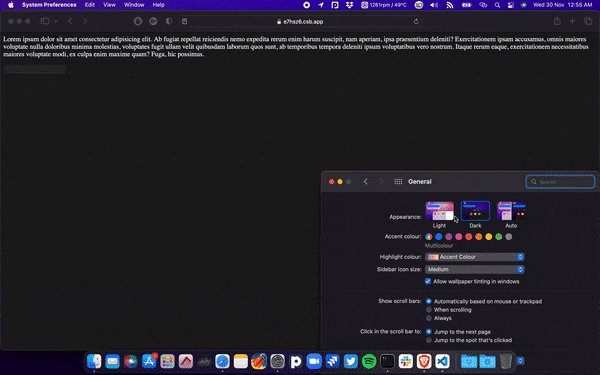
Now if we look at the bottom GIF representation, we can see that even though the dark and light mode is toggled, the browser tab color changes but not any changes are happening to the webpage HTML elements themselves. The HTML elements are not adapting to the theme mode we are selecting. This is because the browser is only applying the default light mode color palettes to the HTML elements on both the light and dark modes.

To instruct the browser to use the default dark mode color palettes, we can use the meta HTML tag inside the head HTML tag and then use the name attribute with the value of supported-color-schemes followed by the attribute of content with the value of light dark.
It can be done like this,
<!-- A simple webpage -->
<html>
<head>
<!--
To automatically change the default dark and light
mode color palettes of HTML elements when the user's
system theme mode is changed to light or dark mode
-->
<meta name="supported-color-schemes" content="light dark" />
</head>
<body>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Ab fugiat
repellat reiciendis nemo expedita rerum enim harum suscipit, nam aperiam,
ipsa praesentium deleniti? Exercitationem ipsam accusamus, omnis maiores
voluptate nulla doloribus minima molestias, voluptates fugit ullam velit
quibusdam laborum quos sunt, ab temporibus tempora deleniti ipsum
voluptatibus vero nostrum. Itaque rerum eaque, exercitationem
necessitatibus maiores voluptate modi, ex culpa enim maxime quam? Fuga,
hic possimus.
</p>
<input type="text" />
</body>
</html>
Now the HTML element's color palettes automatically adjust to the user's system theme mode.
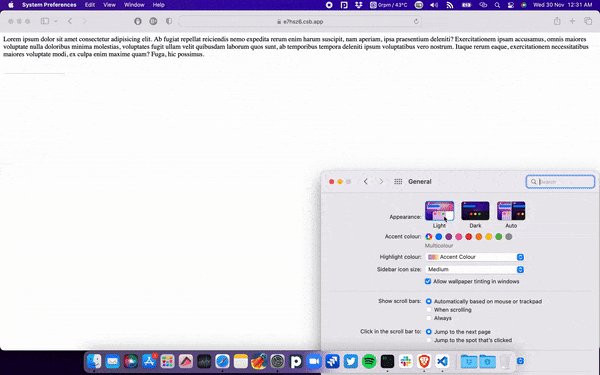
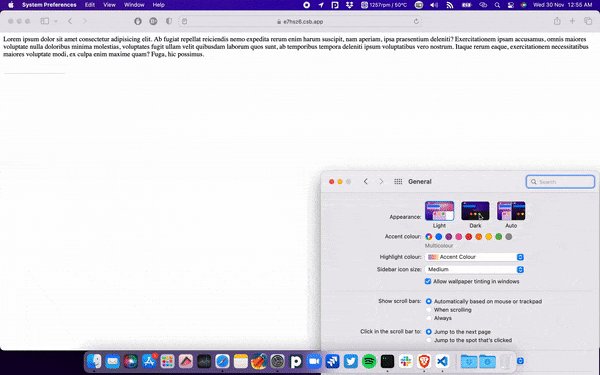
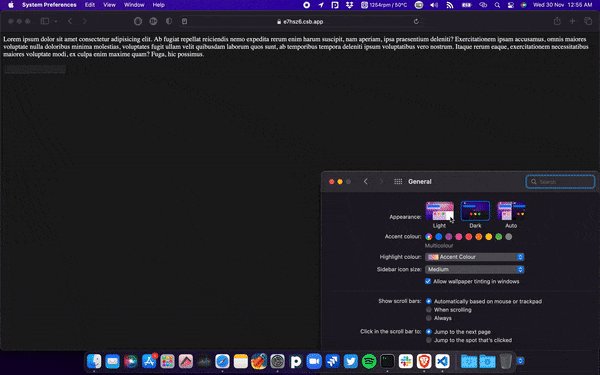
The visual representation of the webpage is shown below,

As you can see that the text and the input box are automatically adapting to the theme mode that is being selected by the user using the default color palette in the browser.
We have successfully made the HTML elements automatically change default color palettes when the user's system theme mode is changed. Yay 🥳!
See the above code live in the codesandbox.
That's all 😃.