To automatically apply light mode CSS styles to the website whenever the user's system theme is changed to light mode, you can use the @media rule in the CSS followed by using the () symbol (opening and closing brackets), and inside the brackets, you can write the keyword prefers-color-scheme followed by the : symbol (colon) and then the value of light.
After the brackets, you need to use the {} symbol (opening and closing brackets) and inside this code block, you can write the styles to trigger on light mode.
TL;DR
<html>
<style>
/*
Using the prefers-color-scheme CSS media
feature to automatically apply light mode styles
*/
@media (prefers-color-scheme: light) {
body {
background-color: cyan;
color: black;
}
}
</style>
<!-- A simple white background color webpage with some texts -->
<body>
<h1>Hello World!</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Fuga nam
voluptatum mollitia dignissimos magni voluptatem numquam tenetur
consequatur similique perspiciatis dolore impedit nihil velit sunt,
consectetur eligendi id odit? Id tempore dolores distinctio explicabo iste
esse architecto minus! Voluptate architecto dolores odio, eligendi
perspiciatis iure voluptates repellendus libero nemo fuga, maxime,
doloremque harum. Provident asperiores quisquam nesciunt commodi suscipit
incidunt expedita reprehenderit repellat enim recusandae.
</p>
</body>
</html>
For example, let's say we have a white background color webpage with a heading tag and a random paragraph.
The HTML will look something like this,
<html>
<!-- A simple white background color webpage with some texts -->
<body>
<h1>Hello World!</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Fuga nam
voluptatum mollitia dignissimos magni voluptatem numquam tenetur
consequatur similique perspiciatis dolore impedit nihil velit sunt,
consectetur eligendi id odit? Id tempore dolores distinctio explicabo iste
esse architecto minus! Voluptate architecto dolores odio, eligendi
perspiciatis iure voluptates repellendus libero nemo fuga, maxime,
doloremque harum. Provident asperiores quisquam nesciunt commodi suscipit
incidunt expedita reprehenderit repellat enim recusandae.
</p>
</body>
</html>
Now to automatically apply light mode styles to the webpage whenever the user's system theme is changed to light mode, we can use the @media CSS rule followed by writing the keyword prefers-color-scheme and the value of light inside the () symbol and then followed by the {} symbol. Inside the curly brackets symbol, we can write the CSS styles to be applied when the user's system has the light mode selected.
It can be done like this,
<html>
<style>
/*
Using the prefers-color-scheme CSS media
feature to automatically apply light mode styles
*/
@media (prefers-color-scheme: light) {
/* Write light mode style here */
}
</style>
<!-- A simple white background color webpage with some texts -->
<body>
<h1>Hello World!</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Fuga nam
voluptatum mollitia dignissimos magni voluptatem numquam tenetur
consequatur similique perspiciatis dolore impedit nihil velit sunt,
consectetur eligendi id odit? Id tempore dolores distinctio explicabo iste
esse architecto minus! Voluptate architecto dolores odio, eligendi
perspiciatis iure voluptates repellendus libero nemo fuga, maxime,
doloremque harum. Provident asperiores quisquam nesciunt commodi suscipit
incidunt expedita reprehenderit repellat enim recusandae.
</p>
</body>
</html>
Now let's write some light mode styles inside the prefers-color-scheme: light CSS code block.
We aim to change the background color of the website to cyan and all the text to black color on light mode.
It can be done like this,
<html>
<style>
/*
Using the prefers-color-scheme CSS media
feature to automatically apply light mode styles
*/
@media (prefers-color-scheme: light) {
body {
background-color: cyan;
color: black;
}
}
</style>
<!-- A simple white background color webpage with some texts -->
<body>
<h1>Hello World!</h1>
<p>
Lorem ipsum dolor sit amet consectetur adipisicing elit. Fuga nam
voluptatum mollitia dignissimos magni voluptatem numquam tenetur
consequatur similique perspiciatis dolore impedit nihil velit sunt,
consectetur eligendi id odit? Id tempore dolores distinctio explicabo iste
esse architecto minus! Voluptate architecto dolores odio, eligendi
perspiciatis iure voluptates repellendus libero nemo fuga, maxime,
doloremque harum. Provident asperiores quisquam nesciunt commodi suscipit
incidunt expedita reprehenderit repellat enim recusandae.
</p>
</body>
</html>
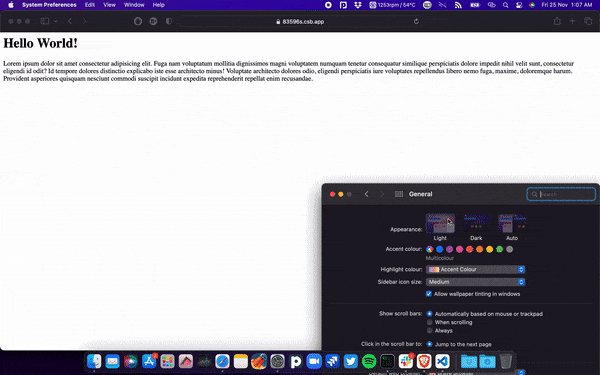
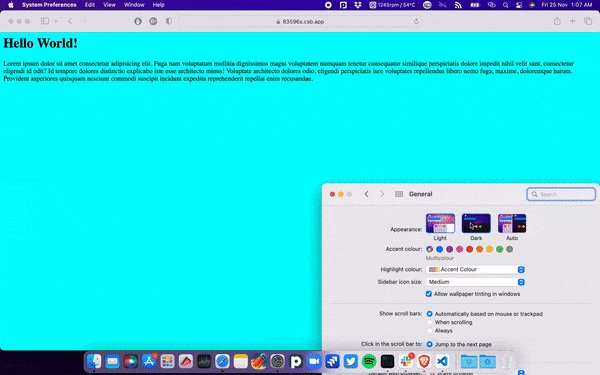
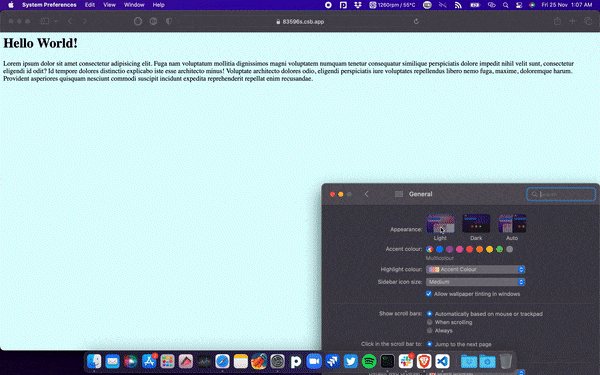
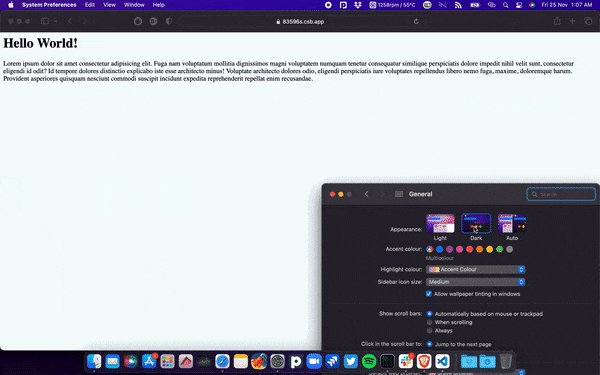
Now if we switch the user's system theme to light mode, our website theme will also change according to the styles defined.
The visual representation of the light mode theme automatically getting switched is shown below,

We have successfully implemented an automatic light mode functionality on the website. Yay 🥳.
See the above code live in the codesandbox.
That's all 😃.