To autocomplete the value for the Last Name or Family Name fields in an input HTML element, you can add the attribute called autocomplete with the value of family-name to the input HTML element using HTML.
TL;DR
<!--
A simple webpage with an `input` HTML
element with autocomplete for the Last Name
-->
<html>
<body>
<label for="lastName">Last Name</label>
<input type="text" id="lastName" autocomplete="family-name" />
</body>
</html>
For example, let's say we have an input HTML element to accept the Last Name of the user.
The HTML for that would look something like this,
<!-- A simple webpage with an `input` HTML element -->
<html>
<body>
<label for="lastName">Last Name</label>
<input type="text" id="lastName" />
</body>
</html>
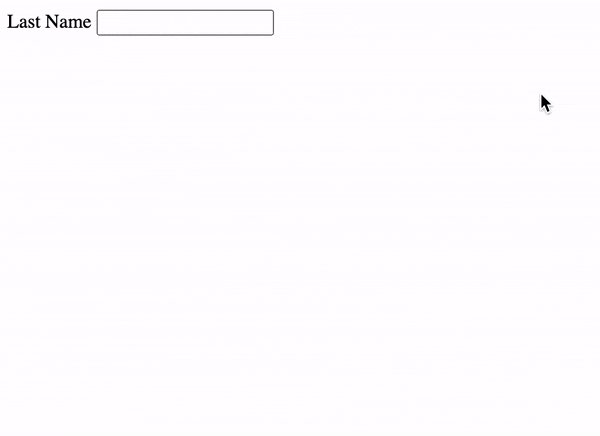
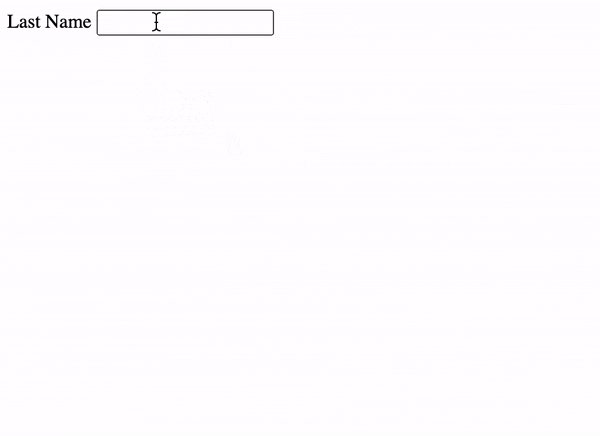
A visual representation of the webpage is shown below,

As you can see from the above GIF that when clicking on the input HTML element, the autocomplete is not working for the Last Name field.
To activate the autocomplete feature, we have to add the autocomplete attribute with the value of family-name. The family-name value refers that we need to autocomplete the Last Name of the user.
It can be done like this,
<!--
A simple webpage with an `input` HTML
element with autocomplete for the Last Name
-->
<html>
<body>
<label for="lastName">Last Name</label>
<input type="text" id="lastName" autocomplete="family-name" />
</body>
</html>
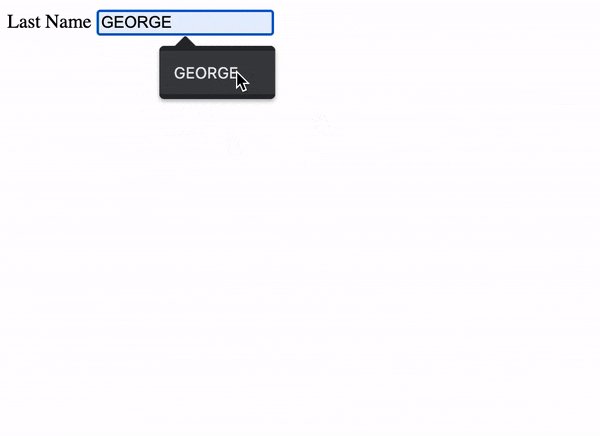
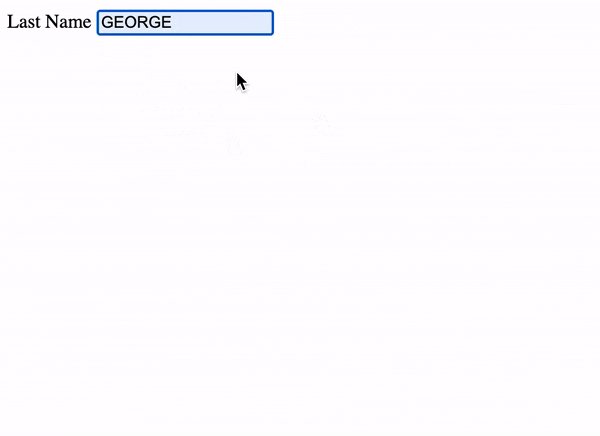
Now the webpage looks like this,

As you can see from the above GIF now when clicking on the input HTML element, a autocomplete dropdown is shown to the user where they can select their last name.
We have successfully added the autocomplete feature and added the value for the Last Name input HTML element using HTML. Yay 🥳!
See the above code live in the codesandbox.
That's all 😃.