To autocomplete the value for the Email, "Email Address" or email fields in an input HTML element, you can add the attribute called autocomplete with the value of email to the input HTML element using HTML.
TL;DR
<!--
A simple webpage with an `input` HTML
element with autocomplete for the email
-->
<html>
<body>
<label for="emailAddrr">Email Address</label>
<input type="text" id="emailAddrr" autocomplete="email" />
</body>
</html>
For example, let's say we have an input HTML element to accept the email address of the user.
The HTML for that would look something like this,
<!-- A simple webpage with an `input` HTML element -->
<html>
<body>
<label for="emailAddrr">Email Address</label>
<input type="text" id="emailAddrr" />
</body>
</html>
A visual representation of the webpage is shown below,

As you can see from the above GIF that when clicking on the input HTML element, the autocomplete is not working for the Email Address field.
To activate the autocomplete feature, we have to add the autocomplete attribute with the value of email. The email value refers that we need to autocomplete the email address of the user.
It can be done like this,
<!--
A simple webpage with an `input` HTML
element with autocomplete for the email
-->
<html>
<body>
<label for="emailAddrr">Email Address</label>
<input type="text" id="emailAddrr" autocomplete="email" />
</body>
</html>
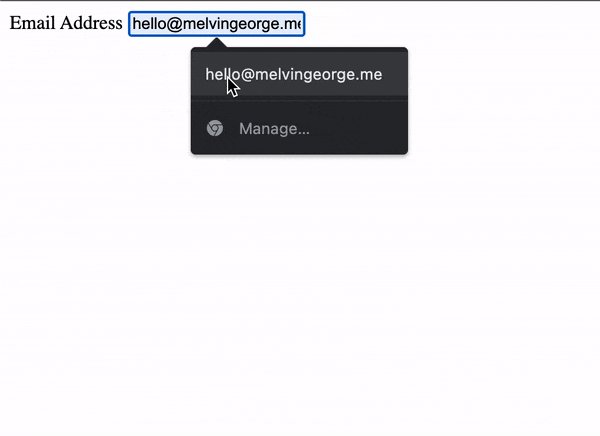
Now the webpage looks like this,

As you can see from the above GIF now when clicking on the input HTML element, a autocomplete dropdown is shown to the user where they can select the email they want.
We have successfully added the autocomplete feature and added the value for the Email Address input HTML element using HTML. Yay 🥳!
See the above code live in the codesandbox.
That's all 😃.